- ワードプレスにSWELLはどうやって入れればいいの・・・
- 親テーマと子テーマってなに・・・
- ワードプレスにSWELLを導入する方法を教えて!
ワードプレスのテーマを購入しても導入方法が分からなかったり正しい方法で導入しておらず後からデザインが崩れてしまう人もいます。
この記事ではワードプレスへSWELLを導入する方法を分かりやすく解説します。
子テーマを有効化しないとテーマのアップデート時にカスタマイズが消去されてしまう可能性があるので注意しましょう。
 あお
あお手順通りにやれば誰でも簡単にテーマを導入できますよ!
先にSWELLの評価を知りたい方は以下の記事で『SWELLを実際に使った感想』を紹介していますので参考にしてくださいね。
SWELLの特徴


SWELLはプログラミングの知識がなくてもブログをおしゃれなデザインにすることができるテーマです。
SWELLのメリットとデメリットは以下となります。
| メリット | デメリット |
|---|---|
| おしゃれなデザインにしやすい ブロックエディタ対応 開発者とユーザーの距離が近い サイト表示速度が速い | 価格が高い デザインが他の人と被る |
SWELLは価格は高いですがマウスだけでデザインをかんたんにカスタマイズできるコストパフォーマンスが高いテーマです。
ワードプレスへのSWELL導入方法


ワードプレスへSWELLを導入する方法を解説します。
SWELLのデータをダウンロード
ワードプレスにテーマを導入するために以下2点のデータが必要になります。
- SWELL親テーマ
- SWELL子テーマ
上記のダウンロード方法を解説します。


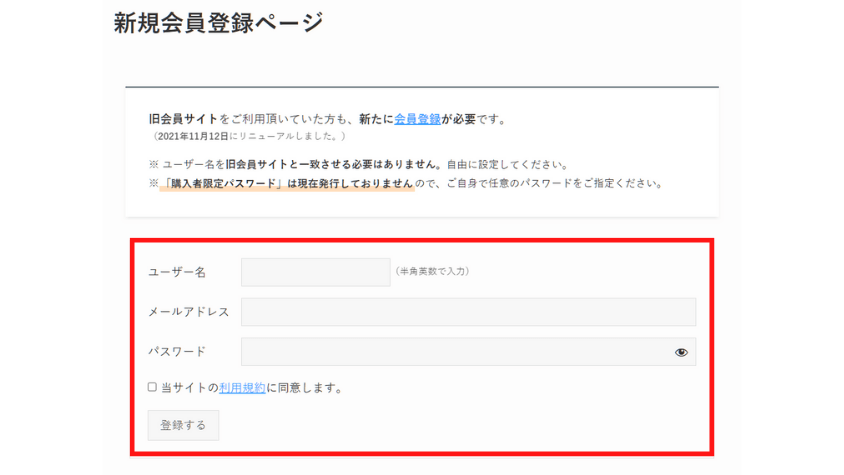
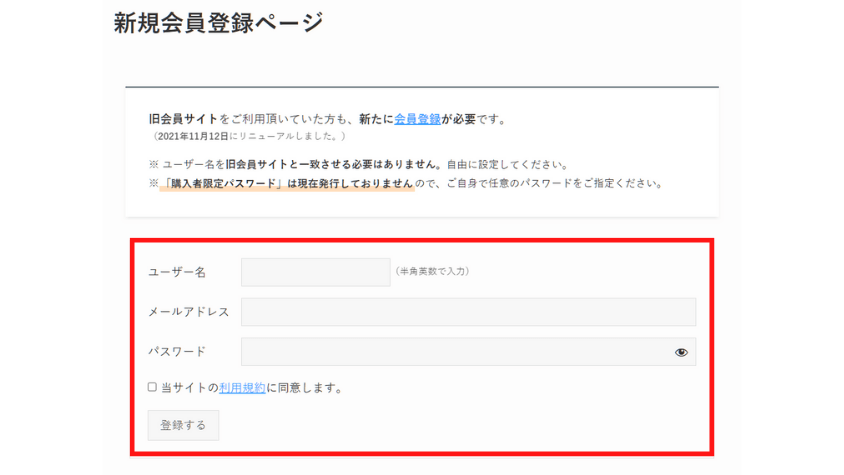
下記3点を入力して利用規約を確認し問題なければ「同意する」をチェックします。
- ユーザー名
- メールアドレス
- パスワード
続いて「登録する」をクリックし会員登録します。
SWELLの会員サイトにログインします。


画面下にスクロールしてSWELL製品ダウンロードの項目から以下2点をダウンロードします。
- swell-x-x-x.zip・・・親テーマ
- swell_child.zip・・・子テーマ
SWELLのテーマのインストール手順
SWELLの親テーマと子テーマのインストール手順を解説します。
親テーマのCSSやPHPをカスタマイズするとアップデート時にカスタマイズデータが初期化されてしまいます。子テーマをカスタマイズすれば初期化されません。そのため子テーマを有効化するのがおすすめです。


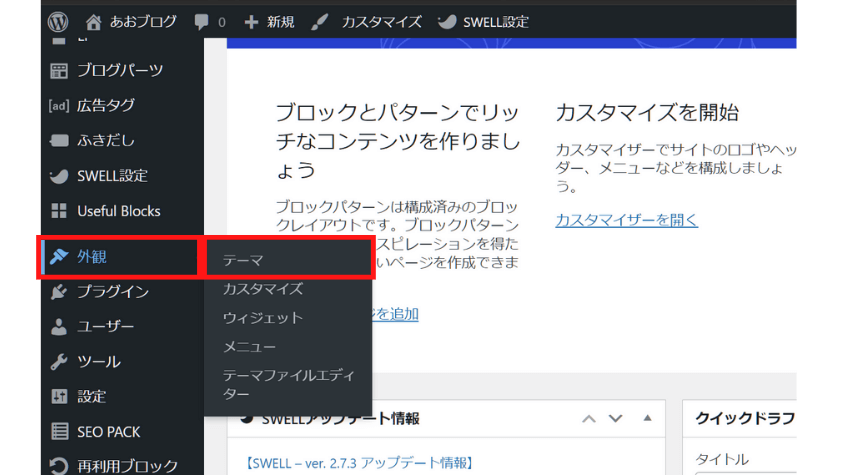
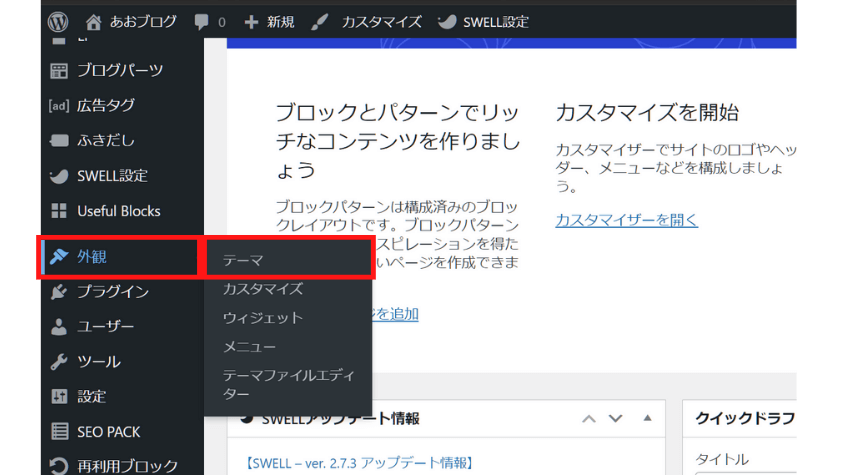
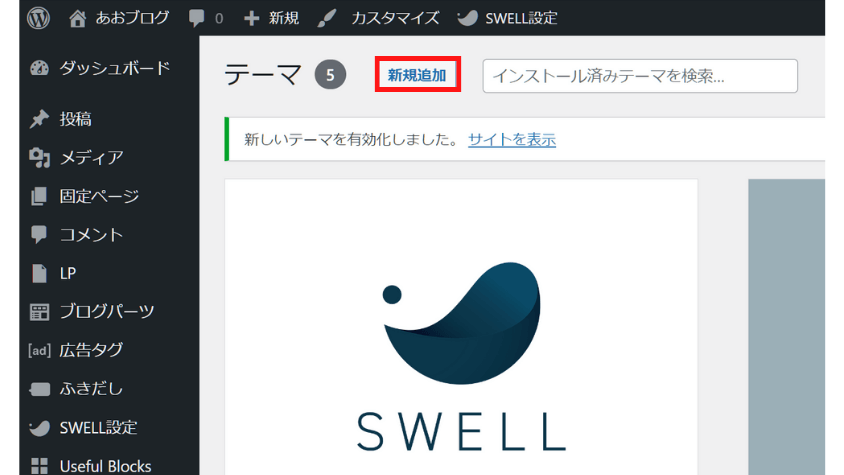
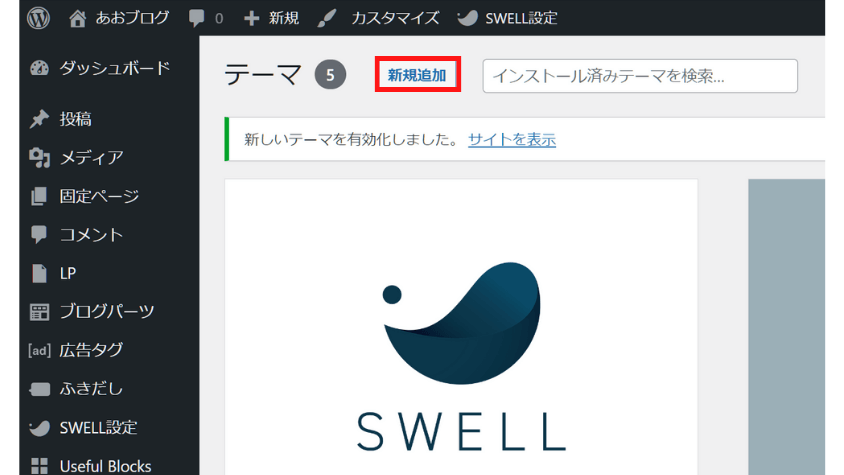
「外観」 → 「テーマ」 → 「新規追加」をクリック


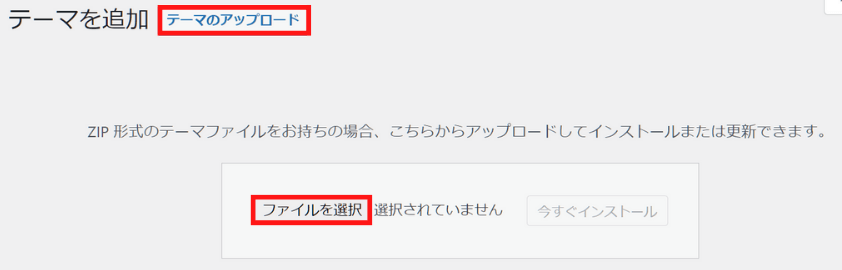
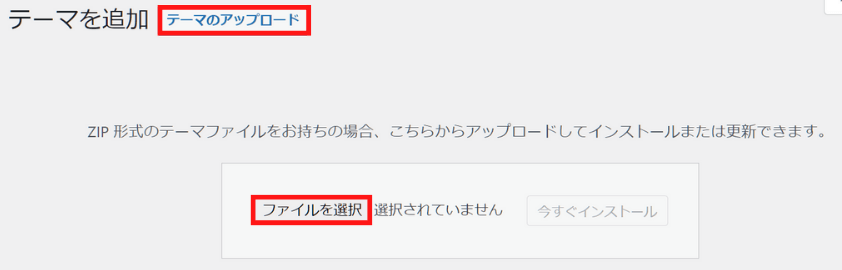
テーマのアップロードをクリック


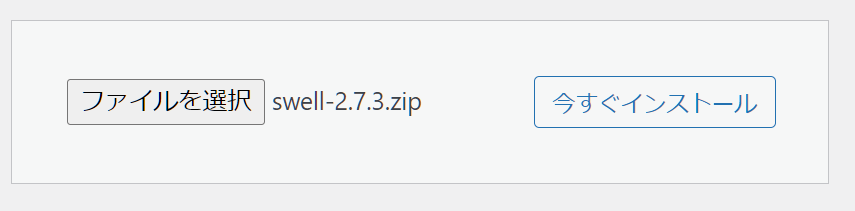
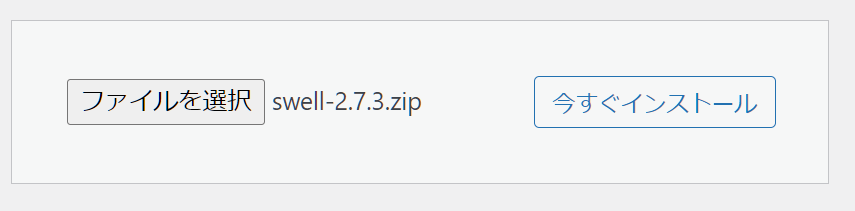
親テーマのファイルを選択して「今すぐインストール」をクリックします。


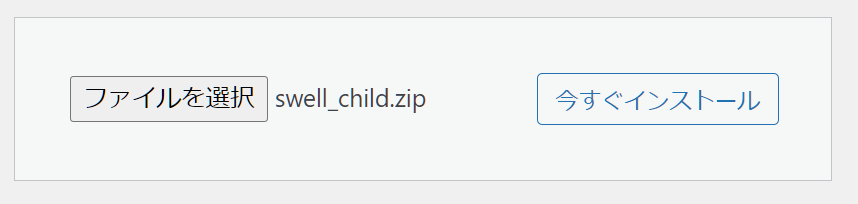
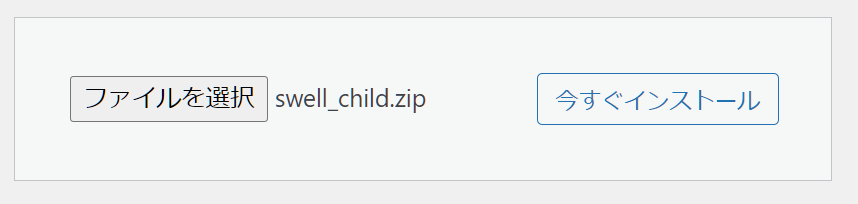
同様の手順で子テーマをインストールします。


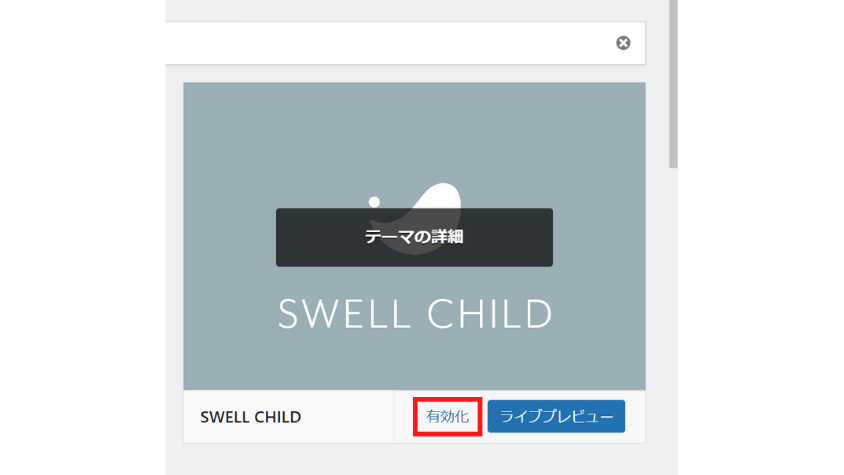
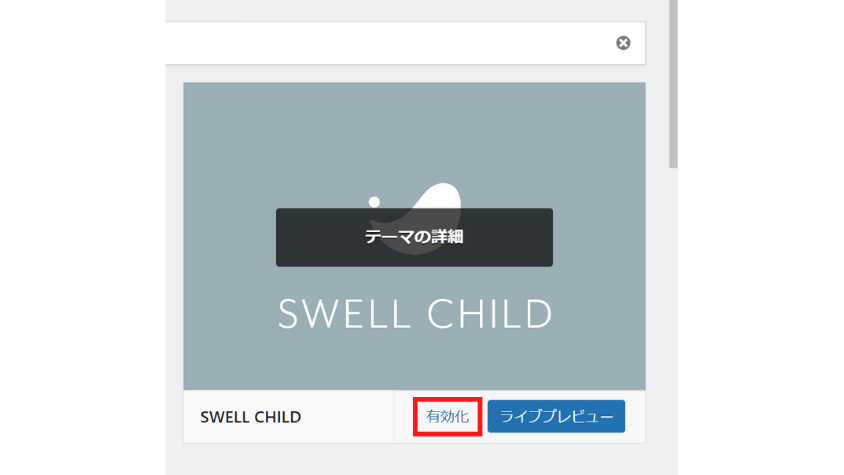
インストールした子テーマを選んで「有効化」をクリックします。


以上でSWELLの導入は完了です。



SWELLの導入おつかれさまでした!
SWELLでおしゃれなブログにしよう


- ワードプレスにSWELLはどうやって入れればいいの・・・
- 親テーマと子テーマってなに・・・
- ワードプレスにSWELLを導入する方法を教えて!
今回はこのような方に向けてSWLLの導入方法を解説しました。
SWELLはかんたんにブログをおしゃれなデザインにできる人気のテーマです。
価格は高めですが機能が充実していて初心者におすすめのテーマです。



SWELLを導入しておしゃれなブログを楽しみましょう!
まだブログを開設していない方は以下の記事で10分で開設できますので参考にしてくださいね。






コメント